みなさんにとって「いいデザイン」とはどんなものですか?「使いやすさ」「質感」「見た目の良さ」など様々ありますよね。家電やインテリアなど、どんな製品に対してかでもいいデザインの感覚は違ってくると思います。今回は様々ある要素のうち、Webサイトやアプリなどでは特に重要な「使いやすさ」についてのお話です。
人間中心設計のアプローチを提示し、ヒューマン・インターフェイスやユーザビリティに多大な貢献を果たした「誰のためのデザイン?」をベースに、本書に書かれている5つのインタラクション原則をご紹介します。

参考文献:誰のためのデザイン? 増補・改訂版―認知科学者のデザイン原論
D.A.ノーマン 著
岡本明・安村通晃・伊賀聡一郎・野島久雄 訳
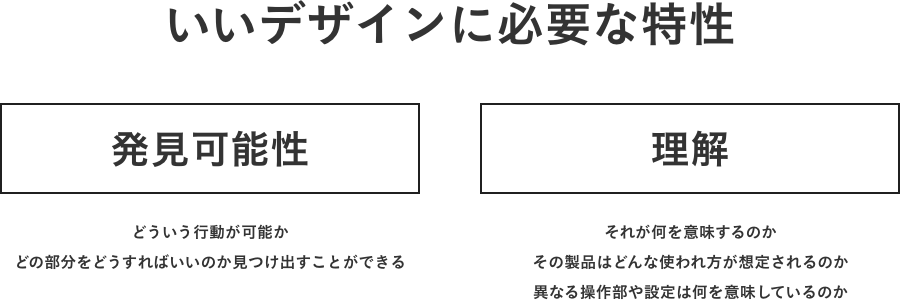
この「誰のためのデザイン?」では、まずいいデザインに必要な特性を2つあげています。

操作するときに重要な部分は目に見えなくてはいけません。
また、何ができるのか、どこをどうすればいいか、適切なメッセージを伝えるために、デザイナーはそのメッセージを自然に伝えるシグナルを提供する必要があります。
製品とインタラクション(相互作用)するときは、それがどう動くか、つまり「発見可能性」を頭に描かなければいけません。これをインタラクションデザインと呼びます。何ができるか、何が起こっているか、今何が起こったのかについての人々の理解を向上させることで、理解可能性と使いやすさに重きを置いたデザインです。
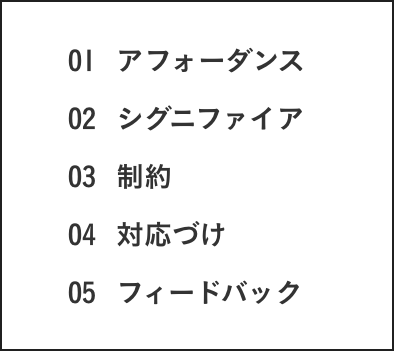
発見可能性は以下の5つの心理学的概念から得ることがきます。その5つの概念がタイトルにある「インタラクション原則」です。

前編では「アフォーダンス」「シグニファイア」「制約」について紹介します。
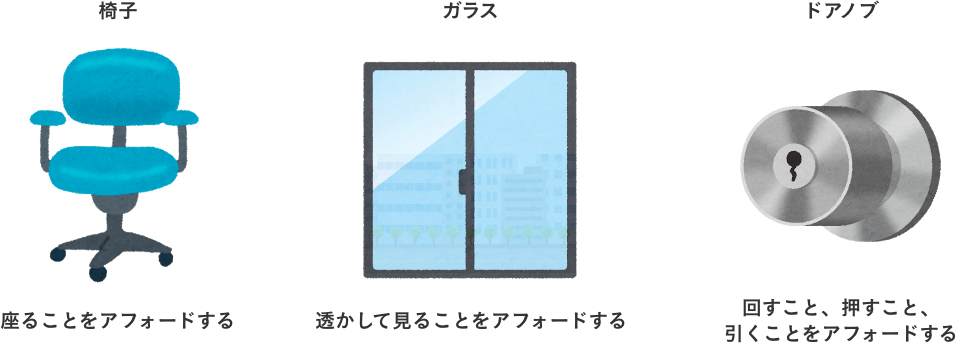
1:アフォーダンス
物理的なモノと人の関係。モノの属性と、それをどのようにして使うことができるかを決定する主体の能力との関係のこと。どのような行為が可能かを決定すること。
どういうこと?と思ったか方もいるかもしれませんが、いくつか例をあげます。

例えば普段、椅子に対して「これは座れるものだ」と考えることはありませんよね。私たちが日々無意識で行っていることなのでぴんとこないかもしません。
初めて見る製品に対して「これはどう使うものなんだろう?」とすぐに理解できない時、アフォーダンスがうまく機能していないということです。
また、アフォーダンスは常に知覚できるとは限りません。Webサイトやアプリを使う時、ボタンやアイコンが一つもないとどこを押したらいいのかわからなくなってしまいます。
アフォーダンスが知覚可能でない場合、それらが存在することを示す何かしらの手段が必要になります。その手段として用いられるのが「シグニファイア」です。
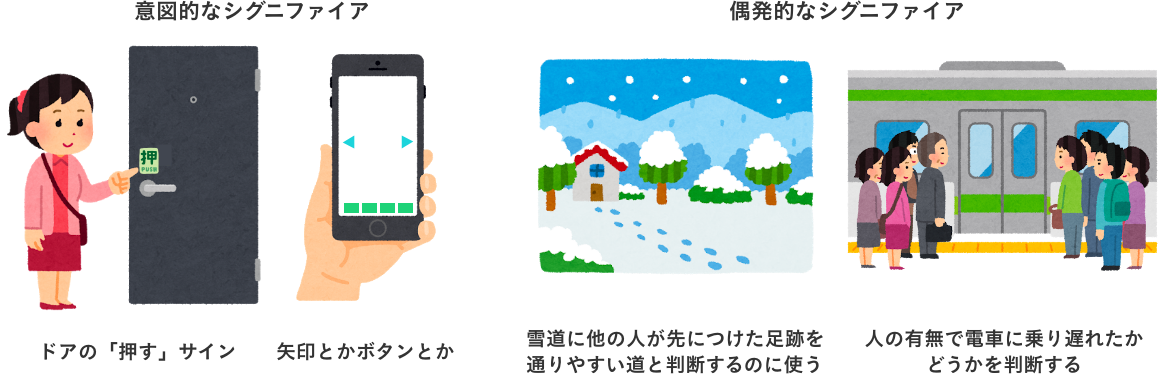
2:シグニファイア
アフォーダンスのシグナル的要素。どんな行動をとりうるかを表示や説明の必要なしに思い描く助けになる。
先ほどWebサイトを使う時にボタンやアイコンがないとどうしたらいいのかわからなくなると言いましたが、このボタンやアイコンこそがシグニファイアです。

シグニファイアは意図的に作られたものだけでなく、偶発的にシグニファイアとして働くこともあります。
ですがシグニファイアは意図的であれ偶発的であれ、受け手にとっては重要なコミュニケーションの仕掛けです。意図的かどうかの区別は受け手にとって必要ないものなので、デザイナーは偶発的なシグニファイアについても考えてデザインする必要があります。
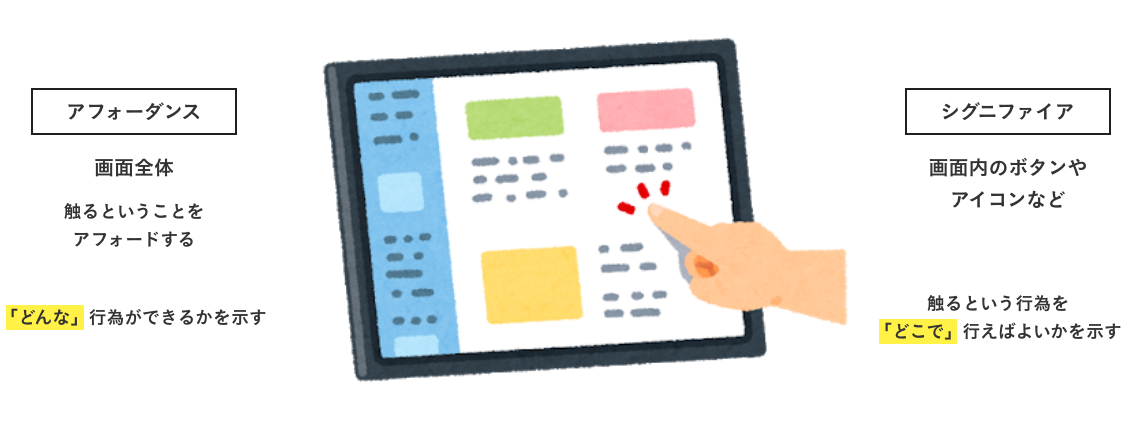
ちなみに、1つ前のアフォーダンスとこのシグニファイアは度々混同されることがあります。
タッチパネルを例にすると、アフォーダンスとシグニファイアの違いは以下のようになります。

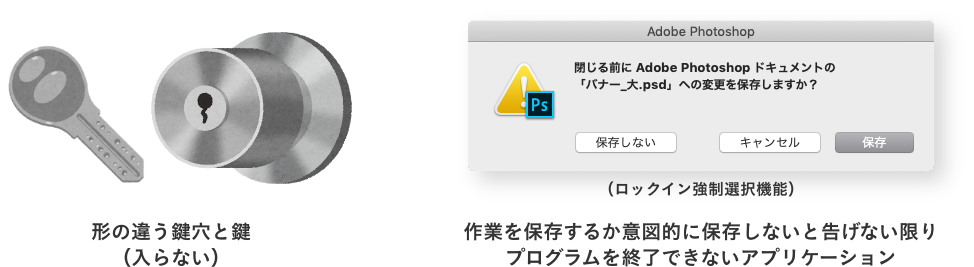
3:制約
とりうる行為を制限してくれる。
これはわりとそのままの意味ですね。鍵であれば形の違う鍵穴と鍵では物理的にいれることができない、物理的制約があります。Excelで資料を作っている途中に閉じようとした時に「ドキュメントを保存しますか?」とアラートを出して、保存するかしないか選択しないと閉じることができないのも物理的制約に当てはまります。

Webサイトのお問い合わせフォームなどで入力していない項目があると送信することができないのも制約に含まれます。制約が全くない状態だと誤った操作から大きなミス繋がってしまうこともあるので、デザイナーは制約をうまく使いこなしていかなければいけません。
「アフォーダンス」「シグニファイア」「制約」についてご紹介でした。
後編では残りの「対応づけ」と「フィードバック」をご紹介します。