前編では「アフォーダンス」「シグニファイア」「制約」について紹介しました。
後編では残りの2つ「対応づけ」と「フィードバック」をご紹介します。

4:対応づけ
2つの集合の中の要素同士の関係を意味する。

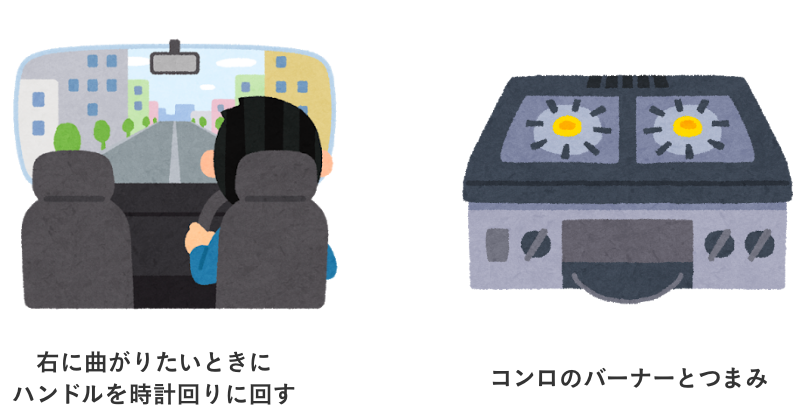
会議室の実際の照明の配置とスイッチの配置が同じだと、どこを押せばどの照明が点くのか咄嗟に判断することできますよね。これは自然ないい対応づけができている証拠です。
しかし、自然な対応づけは文化で変わることがあります。
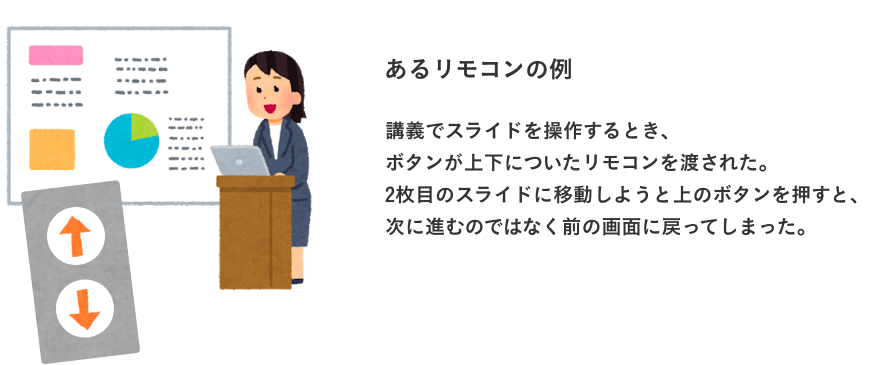
以下は「誰のためのデザイン?」でも紹介されたあるリモコンを例にしたお話です。

これは著者であるドナルド・ノーマン氏が実際に体験したものです。
みなさんはこれを聞いて、どう感じましたか?上のボタンを押して「前のスライドへ戻る」のと「次のスライドへ進む」のと、どちらが自然だと感じるでしょう?
ドナルド・ノーマン氏は上のボタンを押せば「次のスライドに進む」のが自然であると考えました。しかし、講義を受けていた人たちに聞いたところ、「前のスライドに戻る」のが自然だと考える人と「次のスライドに進む」のが自然だと考える人両方がいたのです。
これはデザインが悪いというわけではなく、文化の違いによって時間の見方が違ったことで起きたことだと言います。
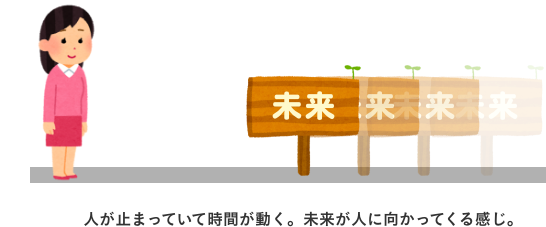
時間の捉え方は文化によって変わります。

ある人は上図のように、人が画像を通って動いてくと考えました。すると、上のボタンは「次に進む」を意味すると期待します。

一方で別の人は、人は止まった状態で画像が動くと考えました。この場合、下のボタンを押すと次の画像となり、画像が自分に向かってくると考えるのです。
このように、自分にとってが自然な対応づけが全ての人に必ず自然であるとは限りません。デザイナーは文化の違いや捉え方の違いも考慮していかなければいけないのです。
5:フィードバック
行為の結果。
要求したことに対してシステムが働いていることを知らせるための手段。

上図のような自分がしたことに対して何かしらの結果が返ってくると、自分のした行為が正しい・正常に動作していると判断することができます。この何かしらの結果がフィードバックです。ですがフィードバックがあれば必ずしもいいとは限りません。

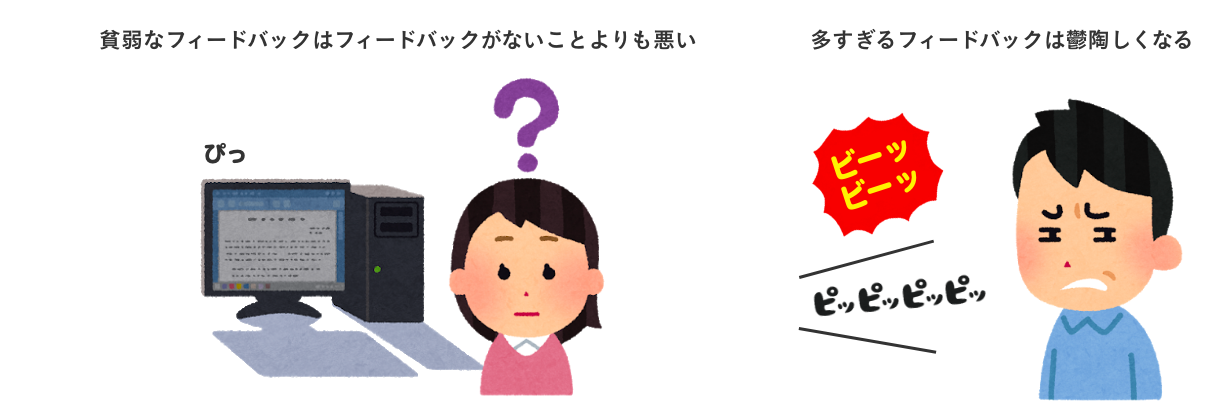
例えばパソコンからアラート音が聞こえたとします。音だけが聞こえても一体どの、何が、どういう理由で鳴ったのか、音だけではわかりません。
貧弱なフィードバックでは、何かが起きたことは伝えてくれても何が起こったかの情報はほとんどないと、どうすればよいのかを教えてくれないため鬱陶しく感じてしまいます。
かといって言ってくることが多すぎると、それはそれで鬱陶しく感じてしまい、すべて無視するか、可能な限り無効にしようとしてしまいます。たまたま許可したアプリから定期的に届くスマートフォンのプッシュ通知に煩わしさを感じて通知をオフにしたことはありませんか?
こういった場合、重要なサインが見逃されることになってしまうので注意が必要です。
有益なフィードバックがないとき、大抵の人は自分の行為が正しくなかったと推測します。
そのため最もやりがちなのが同じ行為を少し強めて繰り返すことです。
Webサイトのフォームで送信ボタンを押しても画面が全く動かず、「押せてなかったのか」と思い何度も押してエラーになった、なんて経験ないでしょうか。
ボタンは一度だけ押してくださいという注意書きのあるサイトもよく見かけますが、本来であれば一度押した時点でフィードバックがあればいい話ですよね。画面に「送信中」のアラートが出ればそれでユーザーは自分が正しくボタンを押せたのだと安心して送信が完了するまで待つことができるのです。
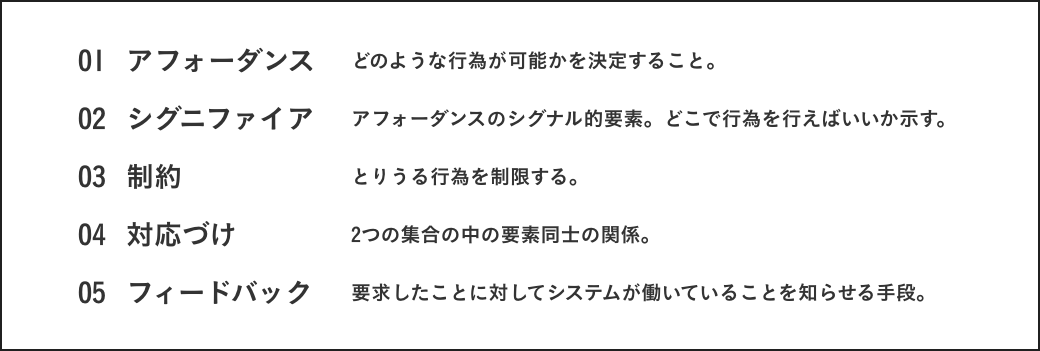
以上、5つのインタラクション原則についてご紹介でした。

もちろん、基本原則をすべて満たしているだけが優れたデザインとは限りません。
プロダクトであればここに音や見た目、手触り、など感情に訴えかけるエモーショナルな要素も関わってきます。いくら使いやすくても見た目が好みでないものをそばに置いておこうとはなかなか思えないものです。むしろちょっと使いにくいところに愛着を感じてしまうことさえあります。
この内容は同じくドナルド・ノーマン著書の「エモーショナル・デザイン―微笑を誘うモノたちのために」に詳しく書かれています。興味のある方は是非読んでみてください。
Webサイトやアプリなどにもこれらの要素は当然必要ですが、使いやすさであるインタラクション原則は必須だと考えています。大伸社コミュニケーションデザインではユーザビリティテストやヒューリスティック診断などを用いてユーザーに使いやすい、ストレスのないWebサイト制作を心がけています。
みなさんもWebサイトに限らず、身近な使いやすいと感じるものや使いにくいものを観察してみると新しい発見があると思います。是非このインタラクション原則を頭の隅に置いて生活してみてください。


