こんにちは。花粉の季節になるとBOXティッシュを持ち歩くWebデザイナー古屋です。職業柄、毎日様々なWebサイトを閲覧しているのですが、ここ5年で大きく変わったなと感じることがあります。
それは、キャンペーンサイト等とは違い、BtoB企業のコーポレートサイトでもアニメーションなどの「動き」を取り入れるサイトが増えたことです!ひと昔前の日本の企業サイトといえばほとんど動きがなく、取り入れているサイトでもトップページのビジュアルが切り替わるくらいでした。
■なぜ動くサイトが増えたのか
色々と理由は考えられますが、以下が大きな理由かと思います。
◎技術の進歩
→Webブラウザやスマートフォンの処理能力の向上
→インターネット環境の改善
→HTML、CSSやJavascriptといった技術の進歩
◎ブランディング
→動きを加えることでよりユーザーに伝わる・響くビジュアル訴求が可能になった
こういった理由から今後動きを取り入れた企業サイトはどんどん増えていくのではないかと思われます。そこで、今回は最新のWebでの表現方法や、様々な用途で使える動きを4点ご紹介します!
■Webブラウザで疑似VR!「Google 360° View」
Webブラウザではマウス操作で、スマホではなんと、スマホ本体を動かすことでユーザーが疑似VR体験できるライブラリです。
(※専用のアプリやカメラを使用することで撮影できる画像や動画が必要)
Googleストリートビューの簡易版みたいな感じです。
以下サンプルになります。

◎使い所
施設の紹介、周辺風景など
◎ポイント
専用のカメラでの撮影は必要になりますが、比較的簡単に実装できるので導入のコストは低いですし、Webならではの見せ方でよりユーザーに伝わるコンテンツが制作できます。
■モノを360°様々な角度から!「Threesixty Slider」
先ほどのGoogle 360° Viewは視点を中心に動かすのに対し、こちらはモノを中心に360°様々な角度に動かせるといったものです。
以下サンプルになります。
 ◎使い所
◎使い所
製品の紹介など
◎ポイント
こちらも少し特殊な撮影が必要になりますが、ユーザーが製品購入前に様々な角度から確認できたりと、ユーザーフレンドリーなコンテンツが作れます。
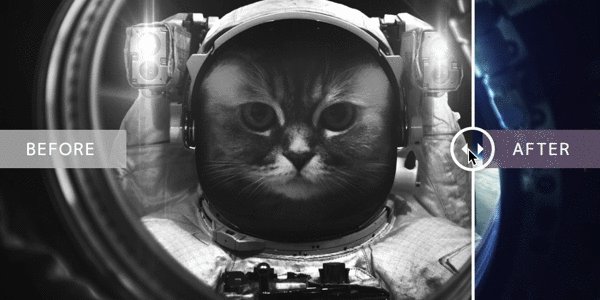
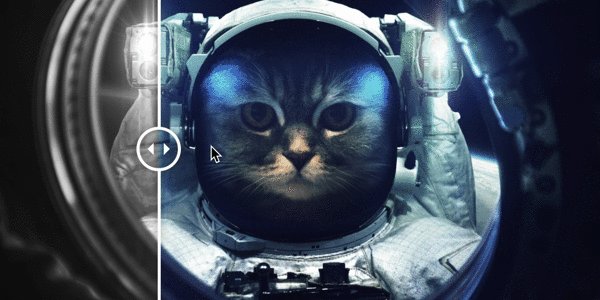
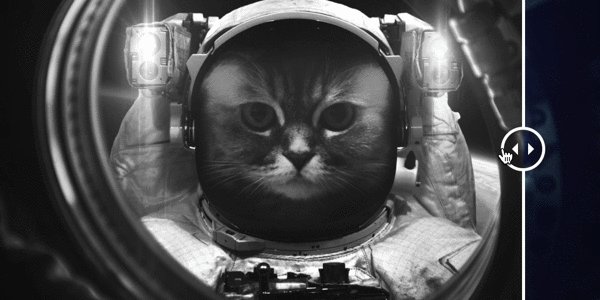
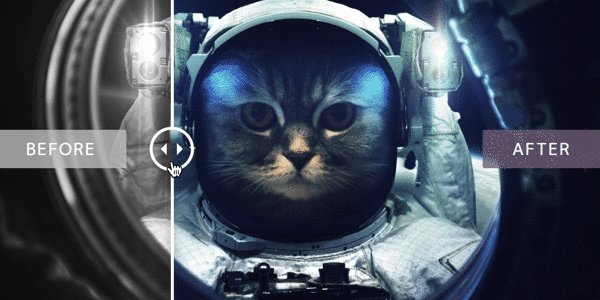
■2枚の画像を比較!「TwentyTwenty」
こちらはユーザーに比較してもらいたいときに使えるライブラリです。
以下サンプルになります。
 ◎使い所
◎使い所
施工前、施工後の比較、製品の比較など
◎ポイント
こちらは特に特殊な撮影は必要ありませんが、2つの画像を同じような角度で撮影することで、より比較しやすくなります。
■背景動画
最後に、ここ数年で物凄く増えた表現方法の1つです。サイトのメインビジュアルの背景に動画を埋め込むことで、会社のブランドイメージや製品のイメージなど、より多くの情報や具体的なイメージをユーザーに伝えることができます。
以下サンプルになります。

◎使い所
メインビジュアル、製品やサービスページなど
■まとめ
今回は4つの見せ方をご紹介しましたが、他にもそのサイト、製品やサービスにあった動きがたくさんあります!弊社ではお客様やその先のユーザーのニーズにあった動きや見せ方を提案しています。


